Our Next Energy
Design
& Motion
I was tasked with creating a social design system that the social team could easily use and adapt accordingly. And a motion design system that translates across video content and social content.
A design system based on energy products rooted in science and data, we created a visual grid system (inspired by an energy grid). The type is bold for headlines and more light for subcategories to deliver an editorial look that evokes confidence in our new brand and product line-up.
The new system will use ONE’s mark, which includes the + and - structure, as a device and equity in the electric blue color. It will anchor photography and points on charts, maps, and photography to drive people to look here. This ensures that the viewer understands the flow of information in a modern and minimalistic way.
Motion Principle: Rise
The rising vertical movement is uplifting and positive.
In addition to its dynamic feel, it also works across all formats— on both 9:16 and 1:1 aspect ratios, and it can be easily adapted to more horizontal formats such as 16:9.
Motion on Text
The X-height is used as the base measurement for the distance traveled vertically on the screen. It brings consistency to the movement across different applications and maintains the same level of energy no matter the type size.
Motion on Graphics
Graphics expand in height from the base, in a rising motion to its final form.
Specifications
The X-height is the base measurement for the distance traveled vertically.
Specifications
Graphics expand from the base, in a rising motion to its final form.
Social Media Templates
Design consistency is vital for social media. We use a cohesive visual identity, reinforcing brand recognition and trust. Consistent use of colors, typography, and graphic elements creates a unified brand presence, maximizing impact and engagement across platforms.
Template E
Content: headline.
Layout: positioned at bottom.
Template F
Content: data + body copy.
Layout: Positioned at the top.
Template C
Content: Full bleed image + headline.
Layout: Headline positioned at bottom.
Template D
Content: Full bleed image + headline.
Layout: Headline positioned at the top.
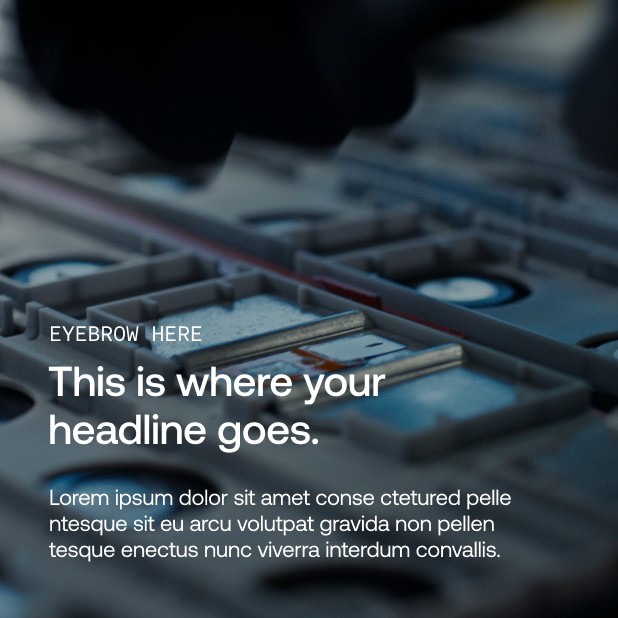
Template A
Content: Full bleed image + headline.
Layout: Headline positioned at bottom.
Template B
Content: Full bleed image + headline.
Layout: Headline positioned at the top.
Template G
Content: headline + body copy + supporting text.
Layout: headline positioned at bottom.
Template H
Content: headline + body copy + supporting text.
Layout: headline positioned at the top.
We created a system that editors can easily use and modify accordingly to the project.
ONE logo motion
This motion design approach elevates the ONE logo by first showcasing the [ – > + ] energy transfer inherent to the product and brand ID.
We use a combination of color and movement to suggest the transfer of current from - to +, before quickly building the letterforms in clean, energetic, and modern ways.
This version adds thin stroked lines to the build–suggesting circuitry.
Product logo motion exploration
Following the same motion design principle of the rise, we created a motion design for each product logo for social media use.
Credits
Company
ONE (Our Next Energy)
Executive Creative Director
Andrew Nethery
Creative Lead
Michele Underwood (art and design)
Director of Creative Production
Marc Bail
Motion
Kevin Reid
CGI
Wes Townsend